

This file will be your service worker, for now it can stay empty and we'll be adding code to it later.įirst we need to register this file as our Service Worker. In your app directory, notice that you have an empty file named sw.js. It’s similar to Metro UI, but the extension page states: Resizable widgets are modeled after Android. Then select a new Chrome tab to open the page below. That should add the Awesome New Tab Page to Chrome. From the browser extension page, click the + Free option. When this checkbox is enabled the service worker is forcibly updated every time the page reloads. With the extension you can add dynamic widgets and apps alongside site links.
#CHROME APPS PAGE URL UPDATE#
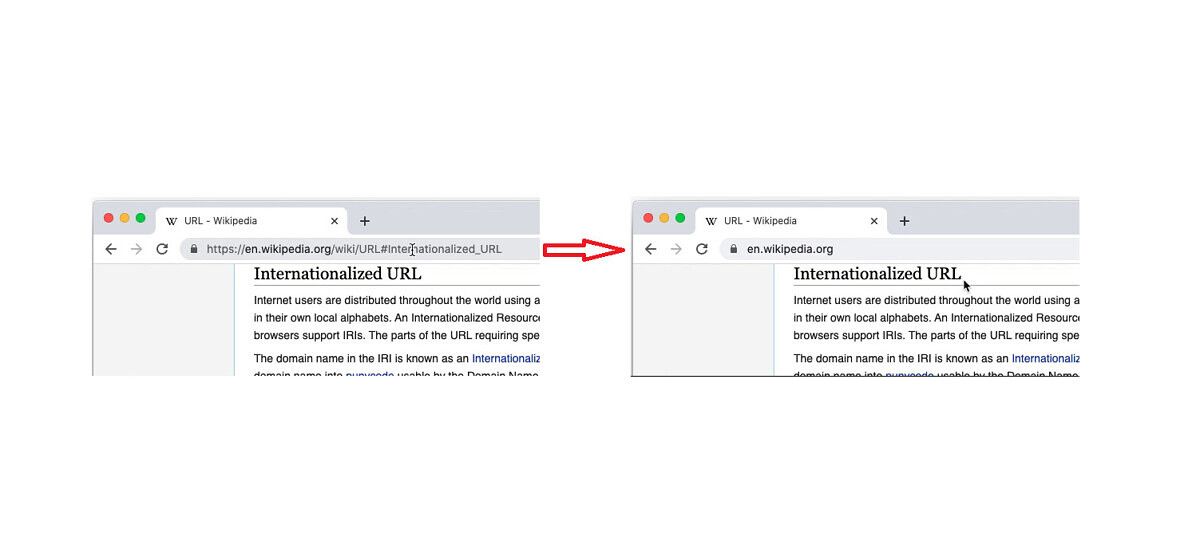
To set this up in Chrome, open DevTools (Right Click > Inspect) and go to the Application panel, click the Service Workers tab and check the Update on Reload checkbox. Now visit your site in your web browser (by clicking on the highlighted Web Server URL) and you should see a page that looks like this:ĭuring development it's helpful to ensure your service worker is always up to date and has the latest changes. Then stop and restart the server by sliding the toggle labeled "Web Server: STARTED" to the left and then back to the right. Next, access your desired website in a new tab and open the extension to generate its associated QR code. Visit the Current Page URL to QR Code extension page in Chrome. Under Options, check the box next to "Automatically show index.html", as shown below: One such popular extension goes by the name of Current Page URL to QR code which does exactly what it is named for. Now the full URL will be displayed in the Chrome address bar for all websites you visit. Right-click a URL in Chrome’s address bar and select Always show full URLs. Then click Relaunch Chrome at the bottom for it to take effect. This will enable you to serve your work in progress via the URL highlighted in the web server dialog (in the Web Server URL(s) section). In the Show context menu, full URLs option, select Enabled. You'll see this dialog next, which allows you to configure your local web server:Ĭlick the choose folder button, and select the app folder. In the ensuing window, click on the Web Server icon:
#CHROME APPS PAGE URL INSTALL#
If you don't have that app installed yet, you can install it from the Chrome Web Store.Īfter installing the Web Server for Chrome app, click on the Apps shortcut on the bookmarks bar: While you're free to use your own web server, this codelab is designed to work well with the Chrome Web Server. If you downloaded the source as a zip, unpacking it should give you a root folder push-notifications-master. You can get the sample code for this code by either downloading the zip here:
#CHROME APPS PAGE URL HOW TO#


 0 kommentar(er)
0 kommentar(er)
